Next 提供多項網站優化功能 讓搜尋引擎找到的機會增加。
Head 元件
在網站網頁加入 meta 資料,可以增加網站在搜尋引擎結果上的曝光度。
在 React app,我們需要安裝 React Helmet 才能加入 meta 到網站網頁(webpages)的 head。在 Next,我們只要 import next/head 的 Head 元件,就可以加入 meta 到網站網頁(webpages)的 head。
修改 pages/blog.js 網頁,加入 title,meta tag兩行程式:
import Head from "next/head"
const Blog = () => (
<div>
<Head>
<title>Blog | 福興穀倉</title>
<meta name="description" content="彰化兩任女縣長接力把日本時代建築打造成華國美學建築.">
</meta>
</Head>
<h2>Blog</h2>
//...
)
export default Blog
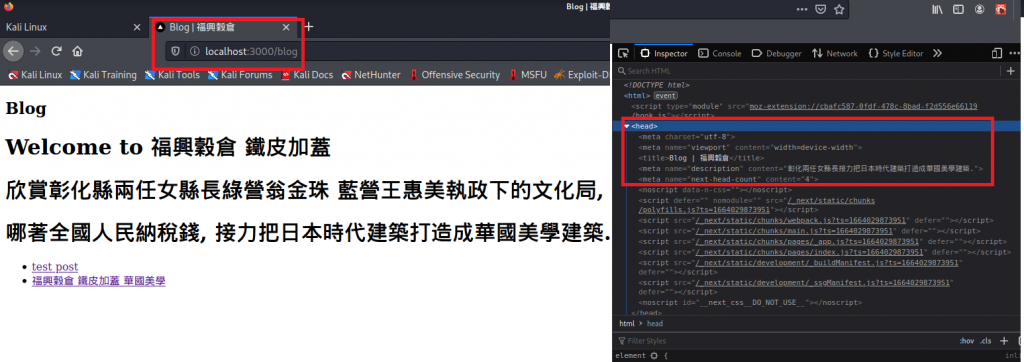
打開瀏覽器看 HTML head 部分的內容:
robots.txt
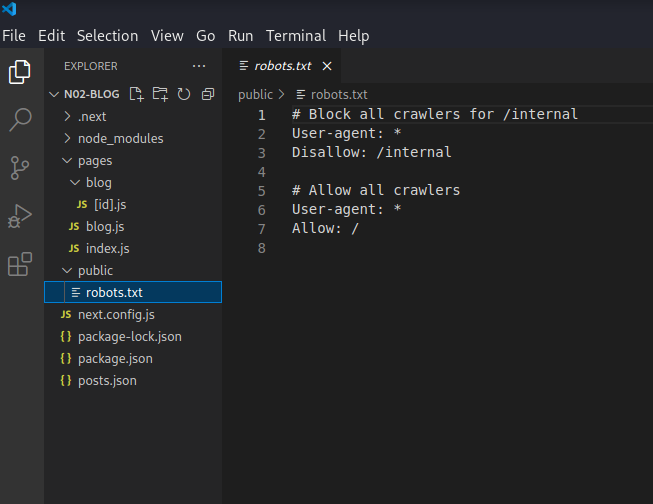
Next 提供 static file serving,所以,我們可在 public 目錄,加入 robots.txt,告訴 bots 不要去爬行網站哪些部分。
打開瀏覽器看 robots.txt 的內容:
Robots 和 Googlebot tag
搜尋引擎和 bots 在網站建立索引時,robots tag 還可以提供協助。例如 下面指令告訴搜尋引擎不要對對網頁建立索引,也不要追蹤任何它的鏈結:
<meta name="robots" content="noindex,nofollow" />
用 googlebot 對搜尋引擎(google) 下指令:
<meta name="googlebot" content="noindex,nofollow" />
